Úvod do webové přístupnosti
O tomto překladu
Tento dobrovolnický překlad nemusí přesně vystihovat záměry anglického originálu.
Anglická verze aktualizována od tohoto překladu: Záznam změn.
Angličtina aktualizována: 2024-03-07. Překlad aktualizován: 2020-08-26.
Překladatel: Kristýna Švecová.
Přispěvatel: Jiří Zmrhal.
WAI děkuje překladatelům a vítá další překlady.
Přístupnost v souvislostech
Síla webu je v jeho všeobecnosti.
Přístup pro všechny nehledě na způsobilost je zásadním aspektem.
Web je v podstatě navržen, aby fungoval pro všechny lidi, nehledě na jejich hardware, software, jazyk, lokaci nebo schopnosti. Když web dosáhne tohoto cíle, je přístupný pro osoby s širokým spektrem sluchu, pohybu, zraku a kognitivních schopností.
Dopad zdravotního postižení se tedy na webu radikálně mění, protože web odstraňuje překážky v komunikaci a interakcích, kterým mnoho lidí ve fyzickém světě čelí. Pokud jsou však webové stránky, aplikace, technologie nebo nástroje špatně navrženy, mohou vytvářet bariéry, které zabraňují lidem v používání webu.
Přístupnost je nezbytná pro vývojáře a organizace, kteří chtějí produkovat vysoce kvalitní webové stránky a webové nástroje a nezabraňovat lidem v používání jejich produktů a služeb.
Co je webová přístupnost
Webová přístupnost znamená, že webové stránky, nástroje a technologie jsou navržené a vyvinuté tak, že lidé se zdravotním postižením je mohou používat. Konkrétněji, lidé mohou:
- vnímat, rozumět, navigovat a interagovat s webem
- přispívat na web
Webová přístupnost zahrnuje všechna postižení, která mají vliv na přístup k webu, včetně postižení:
- sluchových
- kognitivních
- neurologických
- fyzických
- řečových
- zrakových
Webová přístupnost je přínosná také pro osoby bez postižení, například:
- osoby, které používají mobilní telefony, chytré hodinky, chytré televize a další přístroje s malými obrazovkami, různými vstupními režimy apod.
- starší osoby, jejichž schopnosti se mění s věkem
- osoby s “dočasným postižením” jako třeba zlomenou rukou nebo ztracenými brýlemi
- osoby v “limitujících situacích” jako třeba na přímém slunci nebo v prostředí, kde nemohou poslouchat zvuk
- osoby s pomalým připojením k internetu nebo s omezenými nebo drahými daty
Pro sedmiminutové video s příklady, jak je přístupnost nezbytná pro lidi s postižením a užitečná pro všechny v různých situacích, navštivte:
 Video o perspektivách webové přístupnosti (YouTube)
Video o perspektivách webové přístupnosti (YouTube)
Přístupnost je důležitá pro jednotlivce, podniky, společnost
Web se stává stále důležitějších zdrojem v mnoha oblastech života: vzdělání, zaměstnání, vládě, obchodu, zdravotnictví, rekreaci a dalších. Je zásadní, aby web byl přístupný a poskytoval rovnocenný přístup a rovné příležitosti lidem s různými schopnostmi. Přístup k informačním a komunikačním technologiím, včetně webu, je definován jako základní lidské právo v konvenci Spojených národů O právech osob se zdravotním postižením (UN CRPD).
Web nabízí možnost bezprecedentního přístupu k informacím a interakcím pro mnoho lidí se zdravotním postižením. To znamená, že bariéry přístupnosti v tisku, audio a vizuálních médiích lze snadno překonat pomocí webových technologií.
Přístupnost podporuje sociální začleňování osob se zdravotním postižením i ostatních, například:
- starších osob
- osob v odlehlých oblastech
- osob v rozvojových zemích
Přístupnost má také zásadní ekonomický význam. Jak je vysvětleno v předchozích sekcích, přístupný design vylepšuje celkový uživatelský prožitek a spokojenost, zejména v různých situacích, s různými zařízeními a pro starší uživatele. Přístupnost může vylepšit Vaši značku, řídit inovace a zvětšit Váš dosah na trhu.
Webová přístupnost je vyžadována zákonem v mnoha situacích.
Tvorba přístupného webu
Webová přístupnost závisí na několika spolupracujících komponentách, včetně webových technologií, prohlížečů a dalších "uživatelských" agentů, vývojových nástrojů a webových stránek.
Iniciativa pro webovou přístupnost W3C (WAI (anglicky)) vyvíjí technické specifikace, pokyny, techniky a podpůrné zdroje, které popisují přístupná řešení. Ta jsou považována za mezinárodní standardy pro webovou přístupnost, například WCAG 2.0 je také ISO norma: ISO/IEC 40500.
Zpřístupnění Vaší webové stránky
Řada aspektů přístupnosti je poměrně snadno pochopitelná a impementovatelná. Některá řešení přístupnosti jsou složitější a jejich implementace vyžaduje více znalostí.
Nejefektivnější je zařadit přístupnost hned od začátku projektu, aby nebylo nutné se vracet a opravovat již existující práci.
Hodnocení přístupnosti
Při vývoji nebo redesignu webové stránky zhodnoťte přístupnost na začátku, a pak také během vývoje, abyste identifikovali problémy v přístupnosti co nejdříve, dokud je možné je snadněji opravit. Jednuduché kroky, jako třeba změna nastavení v prohlížeči, Vám mohou pomoci zhodnotit některé aspekty přístupnosti. Komplexní zhodnocení toho, zda Vaše webová stránka splňuje všechny pokyny pro přístupnost, vyžaduje více úsilí.
Existují nástroje, které pomáhají s hodnocením. Žádný nástroj však sám nemůže určit, zda stránka splňuje všechny pokyny pro přístupnost. K určení, zda je web skutečně přístupný, je třeba informované lidské zhodnocení.
Příklady
Textové alternativy obrázků

Obrázky by měly obsahovat ekvivalentní textové alternativy (alt text) v kódu.
Pokud není poskytnuta textová alternativa obrázku, obrázek není přístupný například pro lidi, kteří nevidí a používají čtečku obrazovky. Ta čte nahlas informace na stránce, včetně textových alternativ pro obrázky.
Pokud je poskytnutá textová alternativa obrázku, informace je přístupná pro slepé osoby, stejně jako pro osoby, které mají vypnuté zobrazení obrázků (například v oblastech s drahým nebo pomalým připojením). Informace je také dostupná pro technologie, které obrázky nevidí, jako třeba vyhledávače.
Přístupnost z klávesnice
![]()
Někteří lidé nemohou používat myš, včetně starších osob s omezenou jemnou motorikou. Přístupná webová stránka nespoléhá na myš, všechny funkce jsou dostupné z klávesnice. Pak lidé se zdravotním postižením mohou používat asistenční technologie (anglicky), které imitují klávesnici, jako třeba ovládání hlasem.
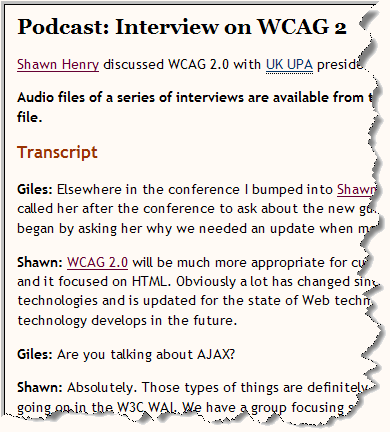
Přepis pro zvuk
Stejně jako obrázky nejsou přístupné lidem, kteří nevidí, zvukové soubory nejsou dostupné lidem, kteří neslyší. Poskytnutí přepisu zpřístupní zvukové informace hluchým a osobám se zhoršeným sluchem, zároveň vyhledávačům a dalším technologiím, které neslyší.
Poskytnutí přepisu je jednoduché a relativně levné. Existují také služby pro tvorbu přepisu, které vytvoří přepis ve formátu HTML.
Více informací
W3C WAI poskytuje široké spektrum zdrojů o různých aspektech standardů webové přístupnosti, vzdělávání (anglicky), testování/hodnocení (anglicky), řízení projektů a firemních postupech (anglicky). Doporučujeme prozkoumat tento web nebo prostudovat seznam zdrojů WAI (anglicky).
Nahoru